
1.TFMXScrollableList
A Simple Firemonkey Scrolleable List Component
这是一个简单的滚动列表控件,可以用于选择年份或其它信息
选项使用 Items 属性
2.TFMXRatingBar
A Simple Rating BarComponent
这是一个简单的评级控件,目前只支持显示 Rating property is Value
3.TFMXCircleScoreIndicator
A Simple Circle Score Indicator
这是一个简单的成绩显示控件
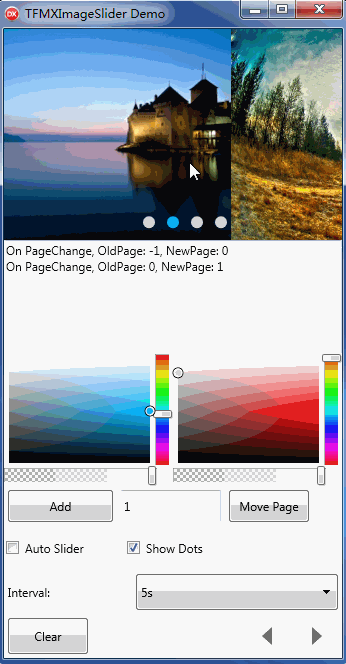
4.TFMXImageSlider
A Simple Image Slider
一个简单的图片轮播控件
5.TFMXSimpleBBCodeText
A Simple BBCode Text Display Control
一个简单的BBCode显示控件,实现简单的富文本显示
感谢 龟山Aone 的提示,TFMXSimpleBBCodeText性能得到了极大地优化,基本达到实用程度
6.TFMXGuesturePassword
A Guesture Password input Control
手势密码输入控件
7.TFMXCalendarControl
A calendar component like iOS style
类似iOS风格的日期控件
8.百度地图SDK
9.TFMXSeg7Shape
Segment 7 Shape Firemonkey Componet create by Yamasho
七段式数字显示控件
10.TFMXToast
TFMXToast is a toast component using pure fmx
使用纯FMX的Toast控件
11.TFMXQRCode
A QRCode display component
use DelphiZXingQRCode to generate QRCode image
12.TFMXLoadingIndicator
13.Graphics32 for Firemonkey
14.TFMXCallout
This component wrote by Aone, it’s also a very good demo of the INativeCanvas. Thanks a lot to Aone.
15.INativeCanvas
We know the firemonkey’s canvas is very bad quality on mobile platforms
After Aone’s hard work we can use native method drawing the graph, you can get same quality as native mobile platform, Aone’s method is using helper class to TCanvas, you must static decide use native or firemonkey to draw graph, I changed it to a INativeCanvas interface, you can change the method at runtime.
this is the compare of Firemonkey Canvas and INativeCanvas FillText method
All you need is add several lines.
procedure TFMXCallout.Paint;
var
Canvas: INativeCanvas;
Method: TDrawMethod;
begin
if Self.NativeDraw then
Method := TDrawMethod.Native
else
Method := TDrawMethod.Firemonkey;
Canvas := Self.Canvas.ToNativeCanvas(Method);
Canvas.NativeDraw(LocalRect, procedure begin // 原生繪圖 by Aone, 暱名函數裡加入繪圖方法, 內部會先畫到 Bitmap
Canvas.FillPath(FFillPath, AbsoluteOpacity, Fill);
Canvas.DrawPath(FPath, AbsoluteOpacity, Stroke);
end); // 原生繪圖 by Aone, 結束後會顯示這個 Bitmap
end;
17.TFMXRotatingText
A Firemonkey Rotating Text Component be inspired by RotatingText(https://github.com/sdsmdg/RotatingText)
18.PhotoCorrect
19.TFMXBezierAnimation
TFMXBezierAnimation component inherit from TFloatAnimation, you can just drop a TFMXBezierAnimation component same as TFloatAnimation.
use these code to set the cubic-bezier parameters
BezierAnimation1.Duration := duration;
BezierAnimation1.SetData(X1, Y1, X2, Y2);
BezierAnimation1.Start;
This is the interface of TBezier
TBezier = class
public
constructor Create(p1x, p1y, p2x, p2y: Double);
procedure SetData(p1x, p1y, p2x, p2y: Double);
function SampleCurveX(t: Double): Double;
function SampleCurveY(t: Double): Double;
function SampleCurveDerivativeX(t: Double): Double;
function SolveCurveX(x, epsilon: Double): Double;
function Solve(x, epsilon: Double): Double;
class function GetLinear: TBezier;
class function GetEase: TBezier;
class function GetEaseIn: TBezier;
class function GetEaseOut: TBezier;
class function GetEaseInOut: TBezier;
end;
there are 5 predefined bezier curves, linear, ease, ease-in, ease-out, ease-in-out, you can call corresponding class function to get the curve.
Ani := TBezier.GetEaseInOut;
BezierAnimation1.SetBezier(Ani);
or you can defined your curve
Ani := TBezier.Create(p1x, p1y, p2x, p2y);

























